
Cascade Style Sheet (CSS) và JavaScript (JS) là hai nội dung quan trọng mà mọi trang web đều được xây dựng. Các tệp này cũng là một phần của khung lõi và Plugin WordPress được tải ở mọi trường hợp. Do đó, có một CDN miễn phí cho các tệp CSS và JS sẽ tiết kiệm đáng kể băng thông cũng như cải thiện tốc độ tải trang web.
Trong bài viết này, chúng ta sẽ tìm hiểu cách cài đặt plugin WordPress có tên NGT jsDelivr CDN để kích hoạt Free CDN cho các tệp CSS và JS. Và cũng kiểm tra trên trang web trực tiếp để tìm các thay đổi URL CDN.
1. JsDelivr CDN là gì?
jsDelivr là CDN Nguồn Mở miễn phí, nhanh chóng và đáng tin cậy cho npm và GitHub với mạng lớn nhất và hiệu suất tốt nhất trong số tất cả các CDN. jsDelivr phục vụ hơn 20 tỷ yêu cầu trong một tháng.
Nó cũng hỗ trợ WordPress CDN để tải bất kỳ plugin hoặc chủ đề nào từ kho lưu trữ SVN.
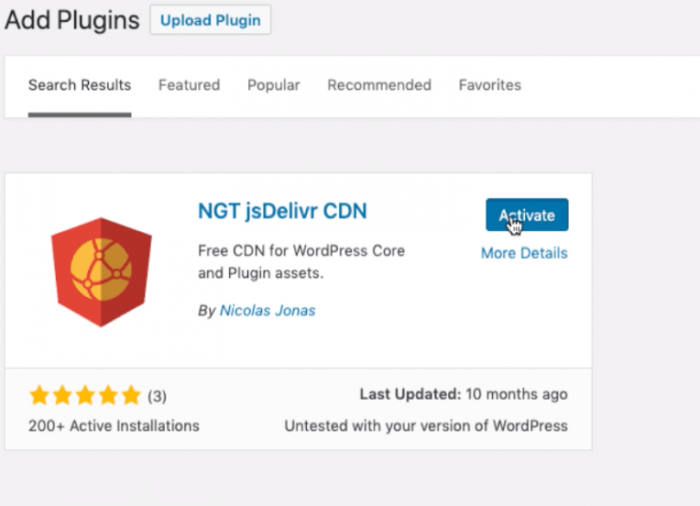
2. Cài đặt Plugin WP – NGT jsDelivr CDN
Plugin WordPress thông minh có tên NGT jsDelivr CDN của Nicolas Jonas. Tại thời điểm viết bài này, plugin chưa được cập nhật lên phiên bản WordPress mới nhất. Tuy nhiên, cá nhân tôi sử dụng và nó hoạt động hoàn hảo trên blog restoreBin của tôi.
Tất cả những gì bạn cần là cài đặt và kích hoạt plugin. Phần còn lại sẽ được lo. Plugin sẽ tự động tìm kiếm và thay thế các liên kết tệp CSS và JS từ WordPress Core cũng như Plugin SVN repo để phân phát qua jsDelivr Free CDN.
Nếu URL của tệp không có sẵn trong SVN repo, thì JS / CSS sẽ được phân phát từ máy chủ web của chúng tôi. Plugin không có bất kỳ trang cài đặt hoặc thiết lập rườm rà nào để định cấu hình.
Làm theo các bước dưới đây để cài đặt NGT jsDelivr CDN miễn phí:
- Đăng nhập vào Bảng điều khiển WordPress của bạn
- Điều hướng đến Thêm mới trong menu Plugin
- Tìm kiếm và cài đặt NGT jsDelivr CDN của Nicolas
- Kích hoạt plugin

3. Kiểm tra CDN miễn phí cho CSS và JS
Bây giờ chúng tôi đã cài đặt plugin, hãy thử nghiệm trên trang web trực tiếp. Nhấp chuột phải và nhấn vào lệnh Xem nguồn trang . Xác định vị trí các plugin và URL JS và CSS lõi của WordPress để xác minh xem chúng có bị tách khỏi URL ngoài trang web hay không – cdn.jsdelivr.net
[ Lưu ý : nếu bạn đang sử dụng FastCGI Nginx Cache , thì đừng quên xóa bộ nhớ cache để thực hiện các thay đổi URL CDN này. ]
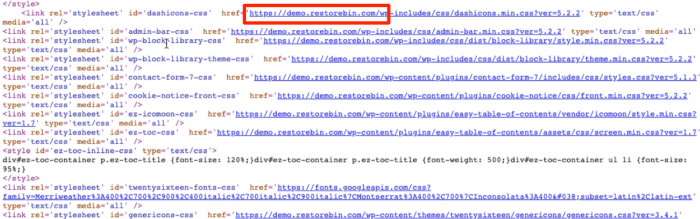
Trước khi cài đặt Plugin:
Các tệp được cung cấp từ máy chủ lưu trữ đám mây cục bộ và tên miền của chúng tôi.
WordPress của bạn được kích hoạt với CDN miễn phí cho CSS và tập lệnh JS. Thiết lập này sẽ giúp tiết kiệm hàng tấn băng thông nếu được kết hợp với CDN hình ảnh miễn phí
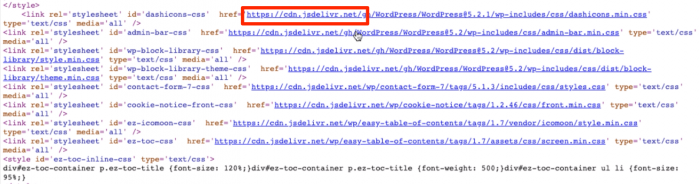
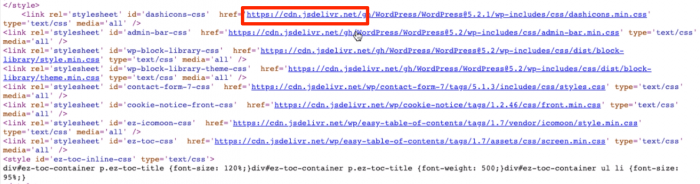
4. Sau khi cài đặt plugin:
OK vậy là đã xong – đây là hình ảnh

Tệp Core và Plugins được cung cấp từ CDN miễn phí jdDelivr.

Leave a Reply